Photoshop 文字 立体感
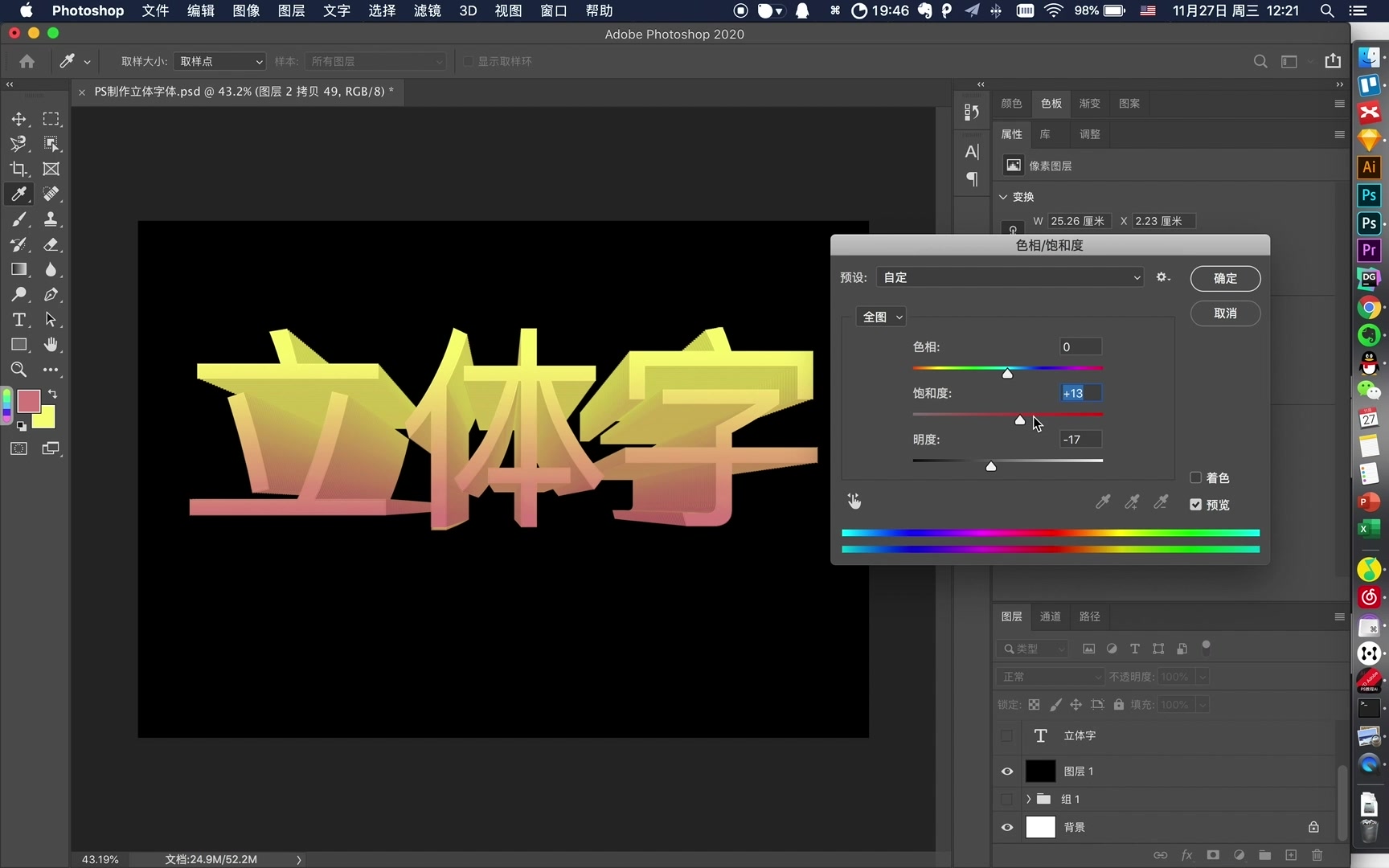
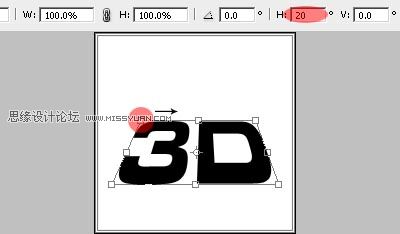
如何用Photoshop制作透视立体字,新手简单易懂 放好以后除了原始文字图层 其他文字图层挨个按住CTRL 用小键盘 上下左右控制 移动出层次感 这里我的移动幅度都不大 可以根据自己的感觉来.

Photoshop 文字 立体感. 在ADOBE PHOTOSHOP中如何画长方体? 15;. 滤镜里的扭曲 其实制作立体感的文字 主要还是应用诸如投影、内发光、外发光、光泽、内切面与浮雕等效果实现 当你在photoshop中输入文字 按下上面的“勾”后 切换到图层(F7) 点下面那个“黑的圆 中间有个F”的图标 选择你要应用的效果. 简单的立体字制作教程,从透视到立体感的制作都讲解到了,适合立体字制作新手学习。喜欢的跟着一起做 方法/步骤 打开ps,输入文字,并用一个灰色背景框住。字体最好是方正形,便于后期的处理。 将文字经透视变形,并在背景层画好透视点、线。.
简单的立体字制作教程,从透视到立体感的制作都讲解到了,适合立体字制作新手学习。喜欢的跟着一起做 方法/步骤 打开ps,输入文字,并用一个灰色背景框住。字体最好是方正形,便于后期的处理。 将文字经透视变形,并在背景层画好透视点、线。. 用ps制作立体感光亮广告字 ehoy 的分享 加三联MM小编微信好友:sanlian18 在一些商场中,常会看到立体感比较强的光亮字体广告,通过里面荧光灯的照射字体显得格外有质感,下面我们就来制作这样一款光亮广告字。. 想要制作一个符合视觉效果的倾斜立体文字,该怎么设计呢?下面我们就来看看详细的教程。 1、首先新建一个文档,150mm*1mm,300dpi;新建好了,输入文字,如图所示; 2、输入好了之后,我们点击文字图层, 栅格化文字 (主要为了可以使用滤镜效果),然后我们ctrlt选择文字,进行变形,如图所示;.
如何用Photoshop制作透视立体字,新手简单易懂 放好以后除了原始文字图层 其他文字图层挨个按住CTRL 用小键盘 上下左右控制 移动出层次感 这里我的移动幅度都不大 可以根据自己的感觉来. 您可能感兴趣 25个可爱的Photoshop文字特 巧用photoshop滤镜设计立体 PS打造绿色风格金属立体字教 PS教程创建彩色烟雾爆燃文 Photoshop制作水彩风格艺术 PS巧用图层样式制作血淋淋艺 Photoshop制作金色大气的立 PS快速打造金属光泽黄金字体. 今天开始继续更新ps学习。今天学习下怎么制作3D立体文字,首先看下效果图: 开始学习制作的步骤: 1、首先新建空白图层,输入我们需要的文字 2、选择菜单栏中的3D从所选图层新建3D模型然后出现以下对话框.
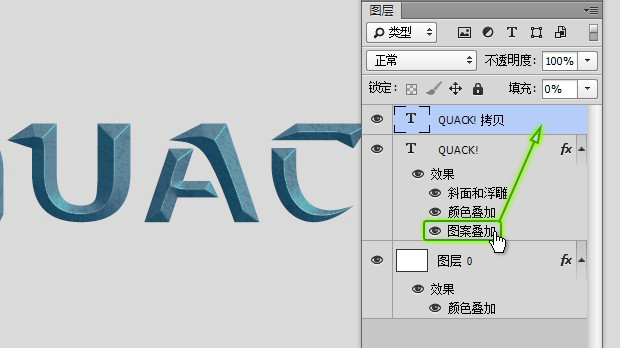
怎么用ps给文字加阴影,突出立体感 1902 用PS进行图文编辑时,会需要这样那样的效果,那么在编辑一段文字时,应该怎么才能给文字添加阴影,突出立体感呢?. 方法/步骤 例如要把下图中Photoshop中的文字变成立体效果。 先在文字图层上点击鼠标右键。 弹出右键菜单后,点击菜单中的混合选项。 点击勾选对话框中图示的斜面和浮雕选项。 如果需要也可以勾选等高线选项。 点击斜面和浮雕选项的文字可以打开设置界面。 设置界面可对文字的立体效果做详细设置,设置后点击确定按钮。 这样,文字图层. 前面的Photoshop教程介绍了Photoshop制作特殊的石质纹理字,本教程主要是利用图层样式制作质感字效果。制作的时候有的图层样式我们只需要它的一部分,我们就把效果转为图层,再用蒙版来切除。文字的颜色及背景可以自己选择! 最终效果 1、新建一个600 * 350像素的.
今回は、立体感のあるテキストエフェクトが作れるPhotoshopチュートリアルをご紹介します。 簡単なものからテクスチャを使った本格的なものまで揃えていますので、デザインスキル向上に役立ててみてはいかがでしょうか。. 滤镜里的扭曲 其实制作立体感的文字 主要还是应用诸如投影、内发光、外发光、光泽、内切面与浮雕等效果实现 当你在photoshop中输入文字 按下上面的“勾”后 切换到图层(F7) 点下面那个“黑的圆 中间有个F”的图标 选择你要应用的效果. Photoshop制作立体感非常强的文字特效 来源:设计前沿收集 作者:刘兵克 时间: 0900 来源:站酷 作者:刘兵克 本文的效果字立体感非常强。.
如果对 Photoshop 工具还不太熟悉的同学,可以跟着我们的教学步骤,边学边复习;如果是对文字特效有兴趣的朋友,则是可以学到如何简单做出文字立体感以及阴影效果! 步骤一 新建文档,建立渐变图层背景. 手軽な立体感を出したいときにオススメです。 まずはテキストレイヤーを作ります。 色やフォントはお好みで構いません。 テキストレイヤーを選択し、レイヤー効果の中から「境界線」を選択します。 レイヤースタイルウィンドウ左の「境界線」の右にあるをクリックすると境界線を2重にかけることができます。 境界線の色は何でもいいですが、内側が白で. 制作漂亮数码蓝色发光文字的PS教程 PS3D立体字 / 人气:3136 / 0127 Photoshop制作立体褐色香浓巧克力文字图片 PS3D立体字 / 人气:3808 / 0125 图层样式制作逼真石块文字效果的PS教程 PS3D立体字 / 人气:2325 / 0107 设计木条组合成创意文字效果的PS教程 PS3D立体字.
以windows7 系统 bai ,Adobe Photoshop CC14为例,可参考以下步 du 骤增 加阴 zhi 影,使 图像 有 立体 感: dao 1、制 作一 个圆,下 回 面我 们看看如何让 答 圆变得有立体感。 2、选择圆所在的图层,点击下面的f(x)图标样式。 3、选择斜面与浮雕,调整参数。. Photoshop利用图层样式和3D工具为文字增加逼真的立体阴影 站酷 发布时间: 1101 作者:GodardAsui 我要评论 用图层样式制作阴影使最快的,不过层次感远没有用3D工具好。. 如果对 Photoshop 工具还不太熟悉的同学,可以跟着我们的教学步骤,边学边复习;如果是对文字特效有兴趣的朋友,则是可以学到如何简单做出文字立体感以及阴影效果! 步骤一 新建文档,建立渐变图层背景.
今回は、立体感のあるテキストエフェクトが作れるPhotoshopチュートリアルをご紹介します。 簡単なものからテクスチャを使った本格的なものまで揃えていますので、デザインスキル向上に役立ててみてはいかがでしょうか。. Photoshop简单打造立体文字效果 教你轻松简单的几部用PS打造立体文字效果,很实用哦,新手都会,超级简单。 来看看,这样的效果看起来已经十分不错了,不过我们会需要为画面添 加一些温暖的阳光感。 十六、在背景图层之上新建一个图层,使用粉红色#9d506c. 想要制作一个符合视觉效果的倾斜立体文字,该怎么设计呢?下面我们就来看看详细的教程。 1、首先新建一个文档,150mm*1mm,300dpi;新建好了,输入文字,如图所示; 2、输入好了之后,我们点击文字图层, 栅格化文字 (主要为了可以使用滤镜效果),然后我们ctrlt选择文字,进行变形,如图所示;.
以windows7 系统 bai ,Adobe Photoshop CC14为例,可参考以下步 du 骤增 加阴 zhi 影,使 图像 有 立体 感: dao 1、制 作一 个圆,下 回 面我 们看看如何让 答 圆变得有立体感。 2、选择圆所在的图层,点击下面的f(x)图标样式。 3、选择斜面与浮雕,调整参数。. PS是Adobe Photoshop的简称,是 抄 由Adobe Systems 开发 和发 袭 行的图像 2113 处 5261 理软件。 Ps 主要 处 4102 理以 像素所 构成 的数字图像。 使用其 1653 众多的绘图工具,可以进行图片编辑和绘制3D立体效果图片等工作。 ps cs4以上版本有专门制作3D立体效果工具,能够更方便制作3D效果图。.

Photoshop制作蓝紫色渐变的3d立体文字 设计领地

Ps 超逼真立体3d 文字样式3d Text Effect For Photoshop 大咖图库

Photoshop制作非主流立体文字 百度经验
Photoshop 文字 立体感 のギャラリー

10款 吸睛大法 3d立体文字图层样式3d Pop Photoshop Effects 一流设计网

Photoshop制作光芒照射效果的立体字 会员卡 广州印刷 深圳印刷 印刷公司 名片 彩页 名片设计 设计教程 名片制作 彩色名片 名片模板 贵宾卡 Pvc卡 设计欣赏 深圳名片 广州名片 Business Card Design

Ps白色3d立体字文字样式 白色3d立体文字ps样式 未来mac下载

高端3d立体银色金属材质文字特效photoshop图层样式ps素材 云汇素材

Photoshop制作各种文字立体写实效果

Photoshop制作立体感非常强的文字特效

Ps文字特效教程 质感立体的涂鸦文字特效 Photoshop 爱易网页

Photoshop光与影打造立体感文字 4 文字特效 Ps酒吧

Ps教程 Ps立体透视字体制作 哔哩哔哩 つロ干杯 Bilibili
Photoshop立體感的字體製作 馬上嚇傻 小確幸

制作战狼3金属质感的photoshop海报字体设计

打造立体蓝色金属文字效果 3 Ps家园网

Photoshop文字教程 个性的立体字 3 3d立体字 Ps教程自学网

Photoshop制作华丽的周年庆典立体字 其他教程 Ps教程

Photoshop制作鲜活灵气的立体字 文字特效 亲宝软件园

Photoshop教程ps软件制作一个立体字效果 简书

Photoshop制作金色立体效果的端午节字体 Ps教程网missyuan Net

Photoshop制作金字塔斜面立体字 设计之家

Ps教程 用photoshop做3d立体字 中国设计在线

Photoshop制作非常有立体感的情人节海报教程 每日头条

Ps里怎样让字有立体感

Photoshop講座 フォントでつくる 飛び出すシャドウ文字 Youtube

Photoshop制作立体金属质感的战狼海报标题字 文字效果 Ps教程

Photoshop制作圣诞风格的堆雪立体文字 Photoshop教程 网页教学网

Photoshop制作超酷的透视立体字 3 3d立体字 Ps教程自学网

Ps特效文字教程 楔形立体字 一

Photoshop实战立体阴影文字制作的详细图文教程 知乎

Ps怎么设置风吹立体感文字字体 Photoshop教程 脚本之家

Photoshop文字特效 质感立体字 Photoshop教程 网页教学网

Photoshop设计层叠立体效果的文字 非常有层次感的三d立体字特效 Ps爱好者教程网

打造个性立体字效果 设计领地

Photoshop怎么制作漂亮的立体字 Photoshop立体阴影字体的制作方法 文字特效 波斯特软件站

Photoshop打造大气喜庆的元宵节金色立体字 Ps文字效果教程 3dmax吧教程下载网 一流的3dmax教程和3d模型
Ps文字特效 Photoshop設計多彩立體效果的光感文字 Ps筆刷工廠 Zi 字媒體

设计立体文字海报图片的photoshop教程 Ps学习网

制作霸气立体纹理火焰文字的photoshop教程 文字特效 波斯特软件站

Photoshop立体字 如何利用ps制作具有电影3d效果的文字 每日头条

任意變形製作立體字效果 Photoshop教學 奧米加 痞客邦

Photoshop制作简洁的纸质折叠立体字 11 3d立体字 Ps教程自学网

用photoshop制作喜庆的欢乐圣诞节立体文字 文字特效 京洲软件站

Photoshop制作倒计时数字特效 Ps文字教程 三联

Ps怎么设计凹陷去的立体感文字 Photoshop教程 脚本之家

Ps广告字体制作教程 利用图层样式制作立体感的广告字 艺术字 Ps爱好者教程网

制作霸气立体纹理火焰文字的photoshop教程 文字特效 波斯特软件站

Photoshop设计制作光感3d立体文字 文字特效 Ps酒吧
Photoshop文字之 制作立体透明文字效果 雨中怡然 Csdn博客

Photoshop利用文字叠加打造立体感的绿色字体效果 原创教程 Ps123

3d立体文字 3d立体画 3d立体图片大全 3d立体动态桌面壁纸 Www Dingjisc Com

Photoshop立体荧光字制作 利用剪切蒙版设计3d立体效果荧光文字 发光字 文字 特效 优艾设计师网 设计界精英聚集地 专业ps设计 Ps自学网站 Ui美工设计教程分享平台

Ps如何做出3d立体效果文字 Photoshop立体字 百度经验

Photoshop如何制作三维多层次透明玻璃效果文字 Photoshop 怪柴网
Ps文字特效 Photoshop製作銀色質感的3d立體字教程 Ps筆刷工廠 Zi 字媒體

Photoshop制作立体翻页文字特效教程 标志网

Photoshop教程 制作一幅褶皱的文字效果 最火手机站

用photoshop制作喜庆的欢乐圣诞节立体文字 文字特效 京洲软件站

Photoshop怎么设计很有层次感的立体字填充花朵的效果 文字特效 四季软件园
凸凹立体感字体ps样式png搜索网 精选免抠素材 透明png图片分享下载 Pngss Com

Photoshop制作扭曲缠绕立体艺术文字图片 文字 图形 混合 新浪新闻

Ps文字特效教程 质感立体的涂鸦文字特效 Photoshop 爱易网页

Photoshop制作超酷的战狼海报标题字 Photoshop 设计原 Jy Sccnn Com

怎样用photoshop制作个性立体像素文字 Ps学习网

Photoshop怎么设计剪纸并折叠的文字效果 Photoshop设计立体折纸字体的教程 文字特效 蓝色下载站

Ps字体特效教程 设计立体感的纸张文字 纸张叠加效果艺术字 Ps爱好者教程网

Ps修图改字 教你ps制作质感褐色立体文字效果 知乎

Photoshop文字特效教程制作立体感十足的木头字

Ps文字特效教程 非常个性的立体感金字塔造型文字 Photoshop教程 网页教学网

3d立体金属字ps样式 Photoshop样式 3d金属光泽文字效果 Mac下载

Ps特效字教程 Photoshop中3d立体字制作

利用photoshop制作3d文字立体阴影效果 一聚教程网

Photoshop制作质感立体感漂亮文字

玻璃立体文字photoshop制作一款漂亮的彩色玻璃文字 文字特效 46软件站

3d立体金属效果ps字体样式 Photoshop样式24个金属质感的3d立体字样式 未来mac下载

Ps立体字制作photoshop制作华丽的金色中秋立体字教程 4 3d立体字 Ps教程自学网

Photoshop简单文字如何立体化 百度经验

创意立体碎石文字效果ps样式 3d碎石纹理字体效果photoshop样式 Mac下载

3d不要 Photoshopの簡単操作で文字を立体的に見せる方法4選 でざなり

Ps制作创意的潮流缠绕金色立体文字 2

Ps制作创意的潮流缠绕金色立体文字 2

Photoshop制作透视效果立体字 Ps教程 艺术字体 Ps123 Net

Photoshop文字特效教程 制作喜庆风格的广告立体文字 卡通立体效果字体 文字 特效 优艾设计师网 设计界精英聚集地 专业ps设计 Ps自学网站 Ui美工设计教程分享平台

文字特效篇 50个最优秀的photoshop实例教程 优设网 Uisdc

Photoshop制作大气的立体岩石火焰字 Ps文字教程 Psdee教程网

Photoshop制作立体感光亮广告字 Photoshop教程 网页教学网

Photoshop文字特效教程打造简单的3d立体字

Photoshop制作透视感较强的灰色立体字3 软件自学网

3d不要 Photoshopの簡単操作で文字を立体的に見せる方法4選 でざなり

Photoshop Cs6制作逼真动物皮毛立体文字特效教程 Ps文字教程 三联

Photoshop教學 文字效果多層次立體字效果 P23 中文字幕 Youtube
Photoshop制作时尚大气的3d立体字教程 简书

Photoshop制作3d立体字有哪些方法ps自带3d功能使用教程 Sms580 Com

Photoshop文字教程 个性的立体字 3 3d立体字 Ps教程自学网

Ps文字立体感 第1页 一起扣扣网

利用photoshop制作3d文字立体阴影效果 一聚教程网

Photoshop设计3d文字立体效果 Ps教程网missyuan Net

Ps Ai制作银白色金属质感立体文字教程 Photoshop教程 软件玩家手机版

Photoshop文字立体效果 Ps如何制作立体字效果 Ps文字教程 三联

小林设计原创教程 Photoshop艺术字体制作方法 设计文章 站酷 Zcool




